Schritt für Schritt: Wie man den Google Shopping Feed in Shopware Systemen einbaut
Für Betreiber von Online Shops ist Google Shopping ein hervorragend geeigneter Kanal, um vergleichsweise kostengünstig an Conversion-starken Traffic zu gelangen. Damit die angebotenen Produkte ins Google Merchant Center geladen werden, muss ein Produktexport („Google Shopping Feed“) eingerichtet werden, über den zwingend notwendige und optionale Produktdatenspezifikationen an Google übergeben werden. In diesem Beitrag zeige ich Ihnen, wie dieser im Online-Shop-System Shopware umgesetzt werden kann.
Vorbetrachtungen
Es gibt verschiedene Möglichkeiten, Produktdaten ins Google Merchant Center zu übergeben. Die einfachste aber gleichzeitig unflexibelste ist der manuelle Upload einer Tabelle, die die Produktdatenspezifikationen für jedes Produkt enthält.
Für größere Online-Shops, bei denen sich Angebot, Lagerbestand und Preise regelmäßig ändern, ist ein solcher manueller Upload nach jeder Änderung viel zu aufwändig. Vielmehr bietet es sich an, einen regelmäßigen Export (z. B. täglich) der Produktdaten durchzuführen und diesen automatisch dem Google Merchant Center zur Verfügung zu stellen.
Konfiguration des Produktexports im Shopware-Backend

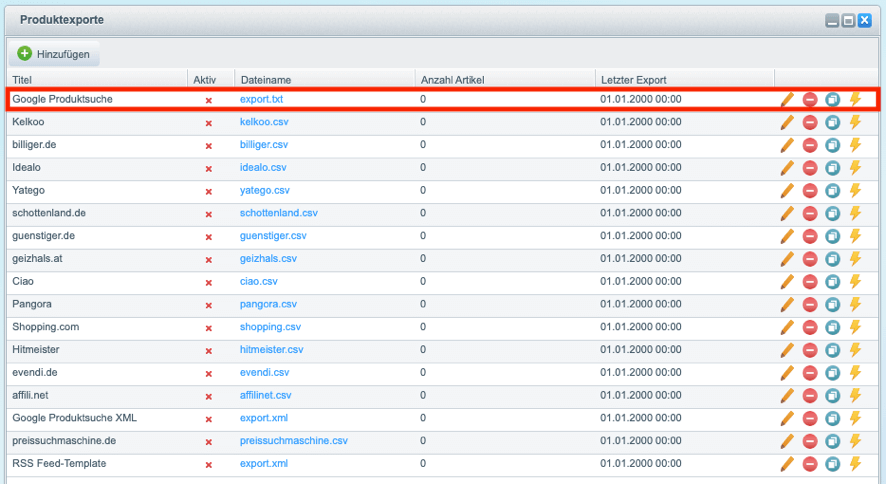
Hier sollte sich bereits eine Liste mit Templates für verschiedene Produktexporte finden. Der automatische Export für Google Shopping kann u. a. als XML-Datei oder als TXT-Datei erfolgen. Im Beispiel zeige ich Ihnen die Konfiguration für den Export als TXT-Datei. Das vorbereitete Shopware-Template trägt den Titel „Google Produktsuche“. Über einen Klick auf den Stift in der rechten Spalte kann dies bearbeitet werden.

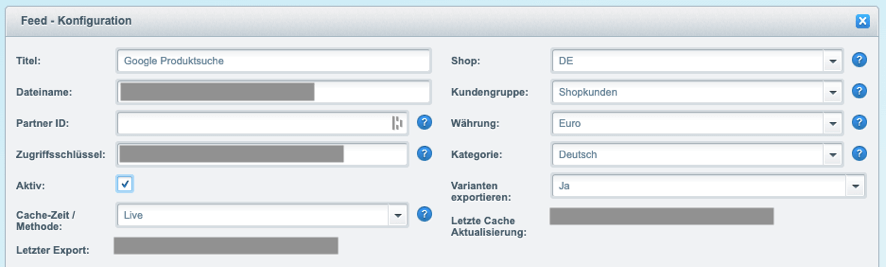
Im oberen Bereich des sich öffnenden Fensters erfolgt die grundlegende Konfiguration des Produkt-Feeds. Hier können u. a. aussagekräftige Feed- und Dateinamen vergeben, die zu exportierenden Shops und Kategorien ausgewählt sowie der Feed-Export aktiv gestellt werden. Sollen die Produktvarianten exportiert werden, muss im entsprechenden Dropdown-Auswahlfeld „Ja“ ausgewählt werden.

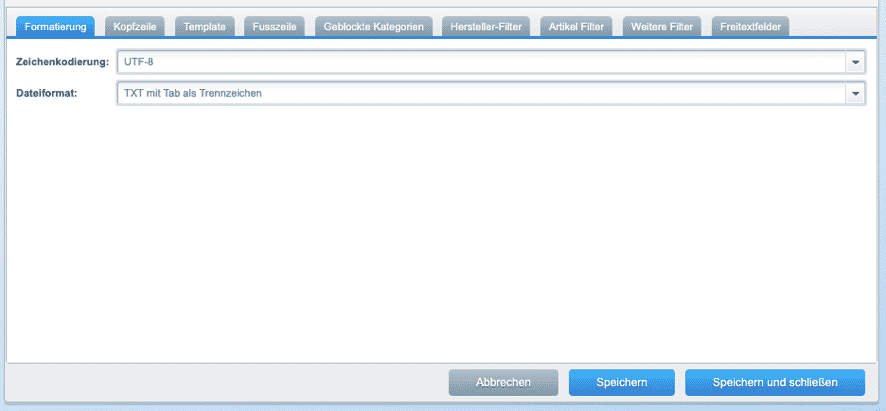
Im ersten Tab „Formatierung“ sollte als Zeichenkodierung „UTF-8“ sowie als Dateiformat „TXT mit Tab als Trennzeichen“ gesetzt werden. Damit ist sichergestellt, dass im Google Merchant Center Sonderzeichen wie Umlaute o. ä. korrekt interpretiert und in den Shopping-Anzeigen fehlerfrei dargestellt werden.

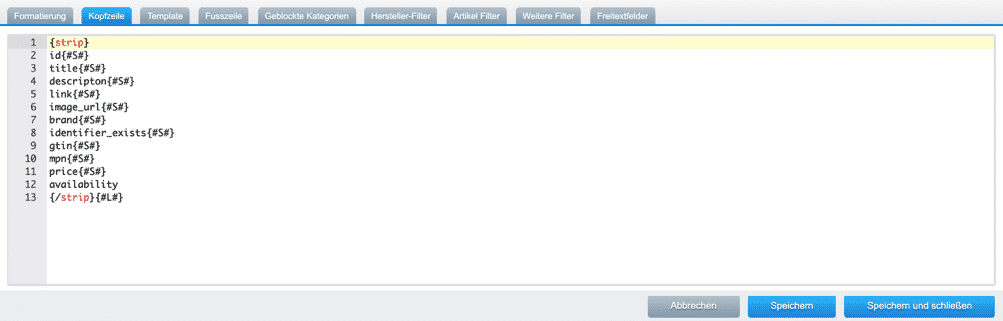
In den folgenden Tabs werden Struktur und Inhalt der Export-Tabelle bestimmt. Im Tab „Kopfzeile“ müssen die Attribute der Produktdatenspezifikation festgelegt werden, die an das Google Merchant Center übergeben werden sollen. Sie stellen die Spaltenbeschriftungen der Export-Tabelle dar. Einige Attribute sind verpflichtend (z. B. „id“, „title“), andere optional (z. B. google_product_category). Eine vollständige Auflistung findet sich direkt bei Google.
Für eine grundlegende Konfiguration sollten die folgenden Attribute exportiert werden:
{strip}
id{#S#}
title{#S#}
descripton{#S#}
link{#S#}
image_url{#S#}
brand{#S#}
identifier_exists{#S#}
gtin{#S#}
mpn{#S#}
price{#S#}
currency{#S#}
availability
{/strip}{#L#}

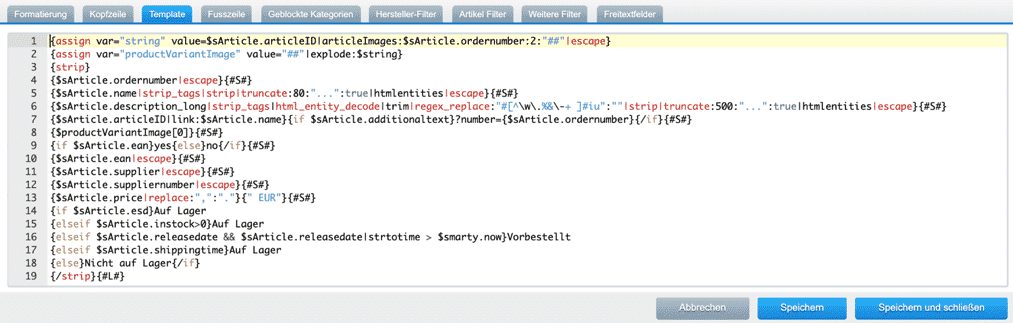
Im Tab „Template“ wird festgelegt, aus welchen Quellen und in welchem Format die zu exportierenden Werte für die Export-Tabelle stammen. Für eine grundlegende Konfiguration sollte dort der folgende Code eingefügt werden:
{assign var=“string“ value=$sArticle.articleID|articleImages:$sArticle.ordernumber:2:“##“|escape}
{assign var=“productVariantImage“ value=“##“|explode:$string}
{strip}
{$sArticle.ordernumber|escape}{#S#}
{$sArticle.name|strip_tags|strip|truncate:80:“…“:true|htmlentities|escape}{#S#}
{$sArticle.description_long|strip_tags|html_entity_decode|trim|regex_replace:“#[^w.%&-+ ]#iu“:““|strip|truncate:500:“…“:true|htmlentities|escape}{#S#}
{$sArticle.articleID|link:$sArticle.name}{if $sArticle.additionaltext}?number={$sArticle.ordernumber}{/if}{#S#}
{$productVariantImage[0]}{#S#}
{$sArticle.supplier|escape}{#S#}
{if $sArticle.ean}yes{else}no{/if}{#S#}
{$sArticle.ean|escape}{#S#}
{$sArticle.suppliernumber|escape}{#S#}
{$sArticle.price|replace:“,“:“.“}{“ EUR“}{#S#}
{if $sArticle.esd}Auf Lager
{elseif $sArticle.instock>0}Auf Lager
{elseif $sArticle.releasedate && $sArticle.releasedate|strtotime > $smarty.now}Vorbestellt
{elseif $sArticle.shippingtime}Auf Lager
{else}Nicht auf Lager{/if}
{/strip}{#L#}

{assign var=“string“ value=$sArticle.articleID|articleImages:$sArticle.ordernumber:2:“##“|escape}
{assign var=“productVariantImage“ value=“##“|explode:$string}
Dieser dem eigentlichen Code für den Google Shopping Feed Produktexport vorangestellte Abschnitt fragt die Artikelbilder pro Artikel-ID ab und speichert diese in einem String, der später ausgelesen werden kann.
{strip}
{$sArticle.ordernumber|escape}{#S#}
Als Produkt-ID („id“) wird die Artikelnummer gesetzt.
{$sArticle.name|strip_tags|strip|truncate:80:“…“:true|htmlentities|escape}{#S#}
Das Attribut „title“ enthält die hinterlegte Artikel-Bezeichnung, verkürzt auf 80 Zeichen und bereinigt von möglicherweise in diesem Feld genutzten HTML-Code.
{$sArticle.description_long|strip_tags|html_entity_decode|trim|regex_replace:“#[^w.%&-+ ]#iu“:““|strip|truncate:500:“…“:true|htmlentities|escape}{#S#}
Die Artikel-Beschreibung („description“) speist sich aus der auf 500 Zeichen verkürzten Beschreibung, die um HTML-Code und andere Sonderzeichen bereinigt wird.
{$sArticle.articleID|link:$sArticle.name}{if $sArticle.additionaltext}?number={$sArticle.ordernumber}{/if}{#S#}
Der Link zur Artikeldetailseite. Handelt es sich um Produktvarianten, so wird der Parameter „?number=“ an die URL des Stamm-Artikels zugefügt und um die Artikelnummer der Produktvariante ergänzt.
Bsp.:
Artikel ohne Variante: https://www.shop-domain.tld/artikel-ohne-variante
Variante: https://www.shop-domain.tld/variantenartikel?number=AN0001
{$productVariantImage[0]}{#S#}
Der Link zum Artikelbild („image_url“) führt immer zum ersten dem Artikel zugewiesenen Bild (Index 0). Das Auslesen erfolgt aus dem in den ersten beiden Code-Zeilen definierten String.
{if $sArticle.ean}yes{else}no{/if}{#S#}
Wenn für einen Artikel keine GTIN existiert, gibt es im Google Shopping Feed die Möglichkeit, über das Attribut „identifier_exists“ ein „no“ zu übergeben. Über diese Code-Zeile wird abgefragt, ob ein Wert für die als GTIN zu verwendende EAN dem Artikel zugeordnet ist. Wenn dem nicht so ist, wird die Ausprägung auf „no“ gesetzt, andernfalls auf „yes“.
{$sArticle.ean|escape}{#S#}
Als „gtin“ wird die am Artikel hinterlegte EAN genutzt.
{$sArticle.supplier|escape}{#S#}
Als Attribut „brand“ wird der Inhalt des Artikel-Feldes „Hersteller“ gesetzt.
{$sArticle.suppliernumber|escape}{#S#}
Die „mpn“ wird mit dem Inhalt des Artikel-Feldes „Herstellernummer“ gefüllt.
{$sArticle.price|replace:“,“:“.“}{“ EUR“}{#S#}
Der Preis des Artikels. Das Komma als Trennzeichen wird im Feed durch einen Punkt ersetzt. Zudem wird an den Preis gefolgt von einem Leerzeichen die Währungsbezeichnung „EUR“ angehängt.
{if $sArticle.esd}Auf Lager
{elseif $sArticle.instock>0}Auf Lager
{elseif $sArticle.releasedate && $sArticle.releasedate|strtotime > $smarty.now}Vorbestellt
{elseif $sArticle.shippingtime}Auf Lager
{else}Nicht auf Lager{/if}
Die Artikelverfügbarkeit wird anhand verschiedener Konditionen an den Google Shopping Feed übergeben. Falls es sich um einen Download-Artikel handelt ($sArticle.esd), der Bestand ($sArticle.instock) größer als 0 ist oder eine Lieferzeit ($sArticle.shippingtime) hinterlegt ist, wird für das Attribut „availability“ der Wert „Auf Lager“ übergeben. Wenn das Veröffentlichungsdatum in der Zukunft liegt, dann wird das Attribut auf „Vorbestellt“ gesetzt. In allen anderen Fällen wird „Nicht auf Lager“ übergeben.
{/strip}{#L#}
Ist alles eingerichtet, können die Änderungen über den Button „Speichern und schließen“ gespeichert werden. Zurück auf der Übersichtsseite „Produktexporte“ kann über das Blitzsymbol neben dem Eintrag der Export zum ersten Mal gestartet werden. Die TXT-Datei öffnet sich in einem neuen Tab, kann von dort heruntergeladen und per Import in einem Tabellenkalkulationsprogramm wie Excel überprüft werden. Die URL der TXT-Datei im Browser ist gleichzeitig die Feed-URL, welche für den regelmäßigen automatischen Abruf im Google Merchant Center hinterlegt werden sollte.
Titelbild © MclittleStock / stock.adobe.com







Tom
Hallo Michael,
danke für die Beschreibung.
Inzwischen gibt es auch die Auswertung des merchant centers in der SearchConsole.
Da ist mir jetzt unter „Produkte“ aufgefallen:
Warnung
Feld „priceValidUntil“ fehlt
Und das bei allen meinen Produktseiten.
Wie kann ich das erweitern? Bin ich hier auf der richtigen Spur?
Freue mich schon über Hilfe.
besten Dank, Tom
Michael Magura
Hallo Tom,
dein Problem ist in den auf den Produktdetailseiten implementierten strukturierten Daten begründet, nicht im Produkt-Feed, der die Produktdatenspezifikationen an das Google Merchant Center übergibt.
"priceValidUntil" ist dabei eine empfohlene Property der strukturierten Daten vom Typ "Offer": https://developers.google.com/search/docs/data-types/product?hl=de#pricevaliduntil