Wie erstelle ich ein Image Thumbnail für ein mobile Snippet?
Als Nutzer von Google haben wir es alle bereits gesehen und wundern uns kaum mehr drüber, doch manche SEOs fragen sich noch immer, wie es erstellt wird: Das Image Thumbnail für ein mobile Snippet. In unserem Blog-Beitrag möchten wir Euch verraten, was ein Image Thumbnail ist, welche Vorteile es in den mobilen SERPs mit sich bringt und wie Ihr Euer Mobile Snippet damit anreichert.
Was ist ein Image Thumbnail?
Im Grunde ist es schnell erklärt: Ein Image Thumbnail, auch Thumbnail oder nur Thumb genannt, ist ein Miniaturbild, welches als Vorschau für das Originalbild verwendet wird (Abb.1). Zu finden sind Thumbnails bereits überall: Bei eBay, in der Google-Bildersuche, bei YouTube als Videovorschaubild oder in den mobilen Suchergebnissen. Um Letzteres soll es heute in unserem Post gehen, denn die Wirkung, die es in einem mobile Snippet entfaltet, sollten SEOs kennen, wenn sie die Sichtbarkeit einer Website in den mobile SERPs erhöhen wollen.

Welche Vorteile hat ein Thumbnail in einem mobile Snippet?
Wir scrollen, swipen und switchen mit unseren Smartphones und Tablets in Sekundenschnelle und machen meist erst dann Halt, wenn uns etwas ins Auge sticht. In 99,9 % aller Fälle wird es ein Bild sein, das unsere Aufmerksamkeit auf sich zieht. Bilder sind nun mal Eye-Catcher und daher ist es auch kaum verwunderlich, wenn wir bei unserer Google-Suche bei einem mobilen Suchergebnis mit Image Thumbnail stehen bleiben und draufklicken.
Womit wir auch bereits die Antwort auf die Frage haben, welchen Vorteil ein bildoptimiertes mobile Snippet hat: Es zieht den Blick des Suchenden auf sich und sorgt für eine höhere Klickrate. Wer also ein bildoptimiertes mobile Snippet erstellt hat, der hat zugleich auch bessere Chancen, innerhalb der mobile SERPs hervorzustechen, sich von seinen Mitbewerbern abzusetzen und mehr Websitebesucher auf seine Seite zu ziehen.
Was könnt Ihr tun, um ein mobile Snippet mit Image Thumbnail zu erhalten?
Doch nun zu der brennenden Frage, wie Ihr Euer mobile Snippet mit einem Image Thumbnail ausstatten könnt. Eins noch vorweg: Es gibt leider keine allgemeingültige Vorgehensweise, mit der Ihr garantiert ein bildoptimiertes mobile Snippet erhaltet. Ob Ihr nämlich ein solches bekommt, liegt einzig und allein im Ermessen von Google.
Es kann durchaus sein, dass eine der unten genannten Maßnahmen zum Erfolg führt. Es kann leider auch sein, dass Ihr mehrere bzw. alle Vorschläge umsetzen müsst, um ein Image Thumbnail in Euren mobile Snippets zu erhalten.
Bilder-SEO
Weniger eine konkrete Maßnahme, als vielmehr eine unverzichtbare Bedingung: Sorgt dafür, dass Eure Bilder suchmaschinenoptimiert sind. Der Google-Bot ist immer noch ein textbasierter Crawler. Auch wenn er in der Identifizierung und Einordnung von Websites weitaus schlauer geworden ist, so hat er noch immer ein wenig Probleme, Bilder präzise zu interpretieren. Folgende SEO-Basics helfen ihm dabei:
- Bildtitel einfügen: Selbstverständlich sollten alle Bilder einen Titel aufweisen, doch das wichtigste sollte einen Titel beinhalten, der das Thema Eures Beitrags bestmöglich wiedergibt.
- Alt-Texte einfügen: Beim Alt-Text ist anzuraten, dass er den Bildinhalt präzise beschreibt. Solltet Ihr das Keyword unterbringen können. Perfekt! Falls nicht, tut es der Sache auch keinen Abbruch. Hauptsache die Beschreibung stimmt erst mal.
- Bilddateinamen: Gestaltet den Dateinamen sprechend, was so viel heißt, dass auch der Bilddateiname den Bildinhalt bestmöglich beschreiben sollte. Auch hier solltet Ihr das Keyword bestmöglich in den Dateinamen integrieren. Die Länge des Dateinamens sollte aber nicht ausufern.
- Bildumgebender Text: Verleiht dem Bild Eurer Wahl mehr Relevanz, indem Ihr ihm einen Text über- oder unterhalb des Bildes verpasst. Was spricht dagegen, auf das Gezeigte nochmals mit Text hinzuweisen?
Die Korrelation zwischen Suchanfrage, Snippet, Content … und Bild
Nun möchte der ein oder andere sagen: „Ist doch klar wie Kloßbrühe, dass mein Snippet und mein Content zur Suchanfrage passen müssen, damit meine Webseite relevant wird“. Aber ist das auch wirklich immer der Fall? Es kann durchaus vorkommen, dass Title Tag und Meta Description etwas versprechen, was im Inhalt Eurer Seite nicht (gänzlich) eingehalten wird. Wir wollen hier nicht den Finger in die Wunde legen, aber wir alle tun gut daran, uns zu fragen, ob wir wirklich den passenden Content zu Suchanfrage bereitgestellt haben (Stichwort: Challenge yourself).
Wenn Ihr also die Suchanfrage über Euer Snippet abfangt und über Euren Content bestmöglich beantwortet und dann auch noch alle Eure Bilder suchmaschinenoptimiert sind, sodass sämtliche Elemente thematisch ineinandergreifen, dann wird Google dies honorieren und Eure Webseite als relevant einstufen. Die Chancen stehen dann nicht schlecht, dass eines Eurer Bilder für ein mobile Snippet herangezogen wird.
Strukturierte Daten
Eine wichtige Stellschraube, mit der Ihr die Wahrscheinlichkeit für ein bildoptimiertes mobile Snippet in die Höhe treibt, sind Strukturierte Daten. In der Google Search Gallery findet Ihr eine Fülle an Strukturierten Daten, die zu einem sog. Rich Result führen. Auch hier möchten wir Euch im Vorfeld darauf hinweisen, dass allein Google festlegt, ob Euer Rich Result ausgespielt wird oder nicht.
Die wohl bekanntesten sind Rezept und Produkt. Bei diesen und weiteren Strukturierten Daten könnt Ihr mittels der Property „image“ festlegen, welches Bild für ein Rich Result festgelegt werden soll.
Darüber hinaus gibt es noch zwei weitere Strukturierte Daten, die hier gesonderte Erwähnung erhalten, da sie sich direkt auf ein Image Thumbnail beziehen.
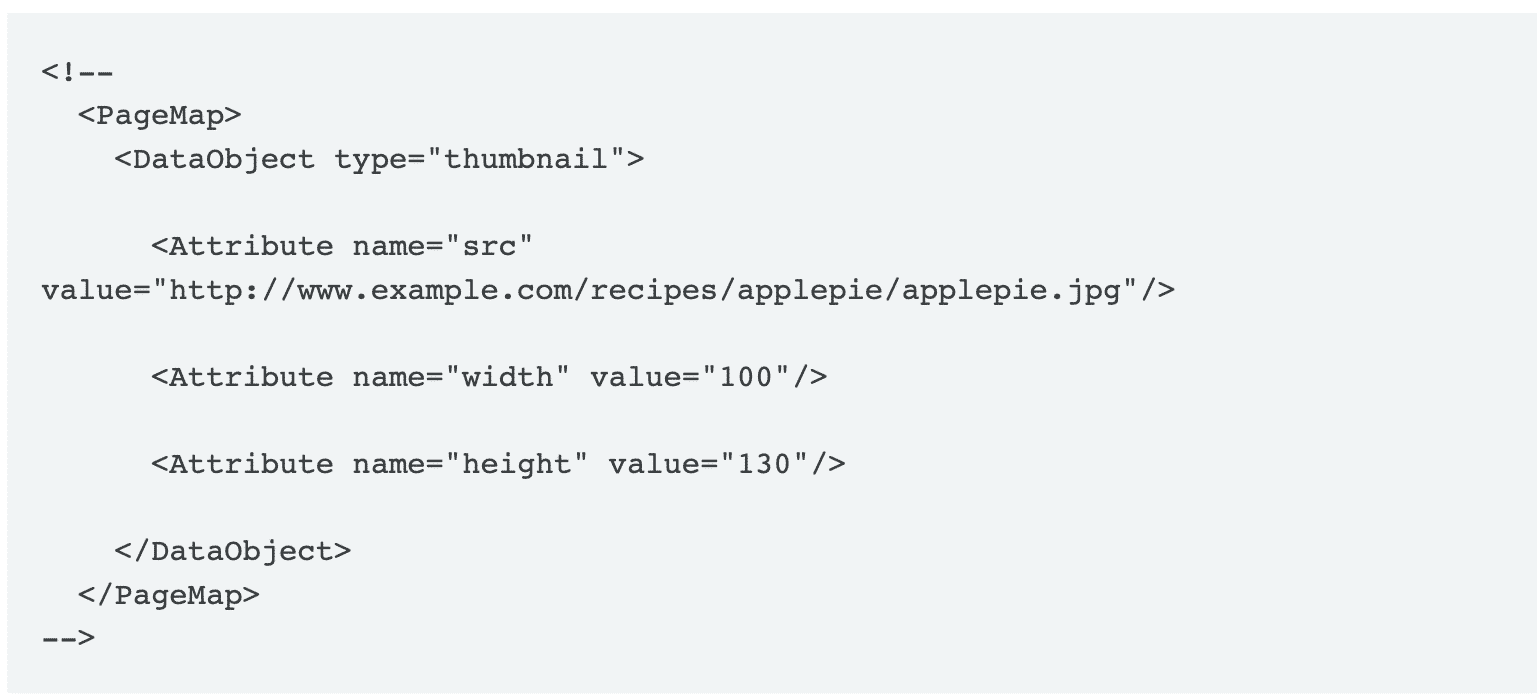
So gibt es einerseits die Möglichkeit eine Miniaturansicht (alias Thumbnail) mithilfe einer PageMap (Abb. 2) festzulegen. Bei einer PageMap handelt es sich um einen Codeblock, der im <head> Eurer Website eingefügt wird. Innerhalb der PageMap legt Ihr fest, was genau Ihr auszeichnen wollt (<DataObject type=“thumbnail“>) und welche Attribute das auszuzeichnende Element erhalten soll („src“, „width“, „height“).

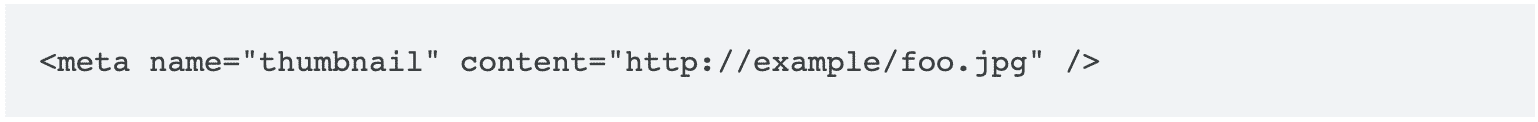
Andererseits könnt Ihr auch das unkomplizierte Meta-Tag thumbnail (Abb.3) in den <head> Eurer Seite einbinden. Definiert einfach den Namen (=“thumbnail“) und den Inhalt (=„Bild-URL“) und das Thumbnail ist zumindest technisch vorbereitet.

Bilder aus dem Inhaltsbereich
Selbst wenn Ihr Eure Bilder nicht strukturiert ausgebeben habt, kann es durchaus sein, dass Google Euch dennoch mit einem Image Thumbnail belohnt. Warum das so ist, wollen wir Euch gerne verraten. Bei Googles Wahl eines Image Thumbnails lässt sich ein Phänomen beobachten. Logos, Bilder aus der Navigation oder Karussells werden von Google nicht für ein Thumbnail herangezogen, dafür aber Bilder aus dem Inhaltsbereich bzw. Body Eurer Webseite. Daher ist es nicht verkehrt, zu schauen, welche Bilder sich genau im Body Eurer Website befinden.
Zentral platzierte Bilder above the fold
Oftmals wird ein Bild von Google gewählt, welches sich im Body, zentral im Bild und above the fold befindet. Denn Google ordnet diesem Bild einen höheren Stellenwert zu. Zugegeben, Ihr werdet die Wahl des Bildes nicht immer zu Euren Gunsten beeinflussen können, da das Layout bereits feststeht und eine Umstellung nur bedingt möglich ist, außer Ihr setzt Eure Webseite neu auf und könnt frei wählen, wo Euer Bild eingefügt werden soll. Zumindest habt Ihr aber nun eine Erklärung dazu, warum ausgerechnet dieses und kein anderes Bild als Image Thumbnail verwendet wird.
Design-technische Maßnahmen
Zu guter Letzt wollen wir Euch noch drei Hinweise geben, was Ihr bei der Bildeinstellung berücksichtigen solltet, wenn es optimal in Euren mobile Snippets angezeigt werden soll:
- Wählt vorzugsweise ein quadratisches Bild. Google könnte unter Umständen das vorhandene, nicht quadratische Bild falsch zuschneiden und der Bildinhalt könnte im mobile Snippet unvorteilhaft angezeigt werden.
- Stellt Sie sicher, dass das Bild gut auf kleine Größen skaliert werden kann. Google zeigt das Bild mit einer Breite von etwas mehr als 100 Pixel an.
- Wählt ein Bild, dass das Thema bestmöglich widerspiegelt.
Fazit
Nun habt Ihr alle Informationen und Werkzeuge bei der Hand, um die Chance auf ein mobile Snippet mit Image Thumbnail zu erhöhen. Die wichtigsten Schritte dafür sind suchmaschinenoptimierte Bilder (Bildtitel, Alt-Texte, Bilddateiname, bildumgebender Text), die bestmögliche Beantwortung der Suchanfrage und die Nutzung von Strukturierten Daten. Wenn möglich, achtet darauf, welche Bilder Ihr in Eurem Body verwendet und ob diese evtl. mittig und above the fold platziert werden können.







Tina
was für ein informativer Bericht. habe mich bis dato noch gar nicht mit dem thema auseinandergesetzt. werde öfters hier vorbeischauen, weil die texte einen riesigen mehrwert haben 🙂
liebe grüße
tina