Quelltext anzeigen: So geht es in Firefox, Chrome, Edge und Opera
Für die meisten von uns bietet eine Webseiten-Oberfläche alles, was man benötigt. Die Texte und Inhalte sind gut lesbar und meist auch gut einsehbar. Doch was, wenn die Inhalte mal nicht so angezeigt werden wie man sich das erhofft? Für solche Fälle hilft ein Blick in die Seitenstruktur, auch HTML-Code genannt.
Was ist ein Quellcode für Webseiten und wofür benötigen wir ihn?
Der Quellcode einer Webseite dient als Hauptstruktur der Seite. In diesem sind alle auf der Webseite hinterlegten Informationen in einer bestimmten Reihenfolge aufgeführt. So lässt sich jede HTML-Seite von einem Browser öffnen, der eine solche Seite für uns leserlich darstellen kann.
Doch wofür benötigen wir den Quellcode und übermitteln nicht einfach eine für uns leserliche Seite?
Der Quelltext einer Webseite enthält neben den reinen Inhalten auch weitere Informationen. Diese Informationen sind für die Qualitätssicherung einer Seite sehr wichtig und erfüllen für den Nutzer keinen offensichtlichen Zweck. Daher werden diese für den Nutzer einer Seite nicht sichtbar. Ein Online-Manager kann hier jedoch die Seite überprüfen und langfristige Fehler wie versteckte Links oder auch Bausteine einfügen, die bei der Qualität der Seite helfen.
Wie öffnet man den Quellcode einer Seite?
Um an den Quellcode einer Seite zu kommen, gibt es grundsätzlich immer zwei Mögliche Schritte.
- Benutzung einer Tastenkombination
- Mithilfe der Maus und ein paar Klicks
Diese zwei Varianten sind jedoch teilweise unterschiedlich, je nachdem welchen Browser und welches Betriebssystem man aktuell verwendet. Daher gibt es zwischen den gängigen Systemen Windows und MacOS, sowie dem mobilen Browser Android gravierende Unterschiede.
Damit ihr einen Quelltext einer Website auslesen könnt, müssen spezielle Webanalayse-Programme und Compiler ebenso wie Browser eingesetzt werden. Browser wie Google Chrome, Firefox oder Edge verfügen über eine einfache Funktion, mit der der Seitenquelltext angezeigt werden kann. In der Regel wird der Web-Quellcode über mehrere Zeilen verteilt. Wir zeigen euch wie ihr euch diese anzeigen lassen könnt.
Den Quelltext einer Website anzeigen lassen
Jeder der mal etwas neugierig darauf war, wie eine Webseite eigentlich aufgebaut ist muss sich nur den Seitenquell-Code anschauen. Doch wie genau geht das nun bei meinem Standard-Browser? Wir zeigen euch bei den gängigen Programmen wie ihr Zugriff auf den HTML-Code einer Webseite bekommt.
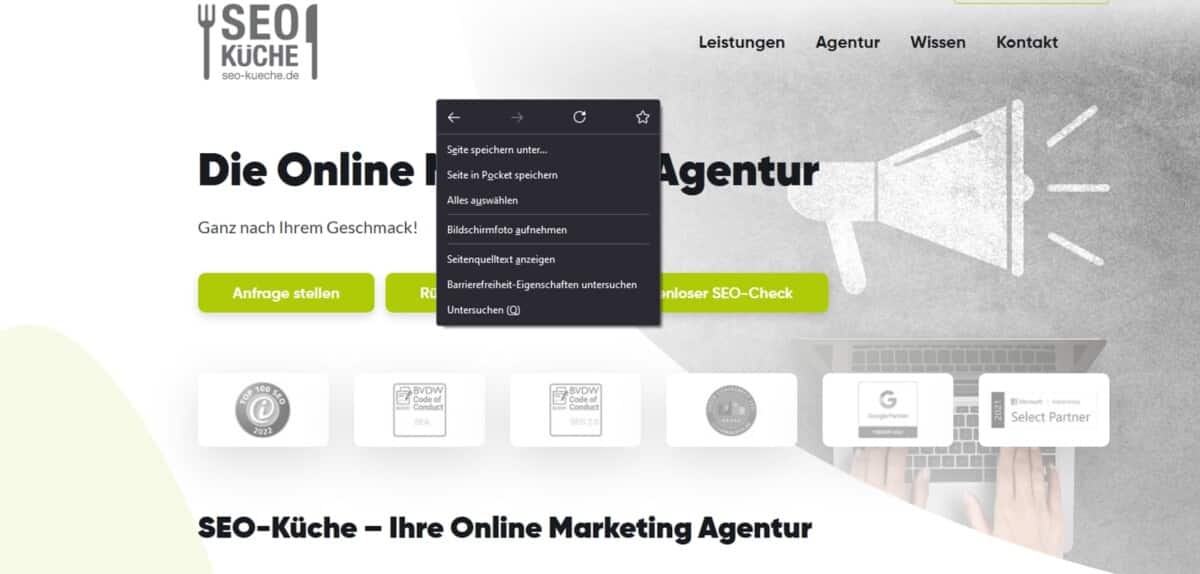
Quellcode anzeigen: Mozilla Firefox
Bei Firefox wird mit einem Klick auf die rechte Maustaste ein kleines Menü geöffnet. In diesem Menü sind 7 Befehle auswählbar, die mit der linken Maustaste ausgewählt werden können. Hier wird auf den Bereich „Seitenquelltext anzeigen“ geklickt. Beachtet hier, dass ihr in den Seitenbereich klickt und nicht in direkten Bereichen eures Browsers unterwegs seid.

Ohne Verzögerung öffnet sich anschließend ein zweiter Tab – also im geöffneten Browser ein neues Fenster oben in der Leiste. In diesen Tab wird auch automatisch vom Browser gewechselt, sodass man nun den vollständigen HTML-Code der zuvor angesehenen Seite einsehen kann.
Die zweite Möglichkeit ergibt sich aus einer Tastenkombination auf der Tastatur. Hier ist es wichtig die Tasten zeitgleich zu drücken und nicht hintereinander. Dazu die Taste STRG + U gleichzeitig drücken.
Auch hier öffnet sich direkt ein neuer Tab mit dem zu Grunde liegenden Quellcode dieser URL.
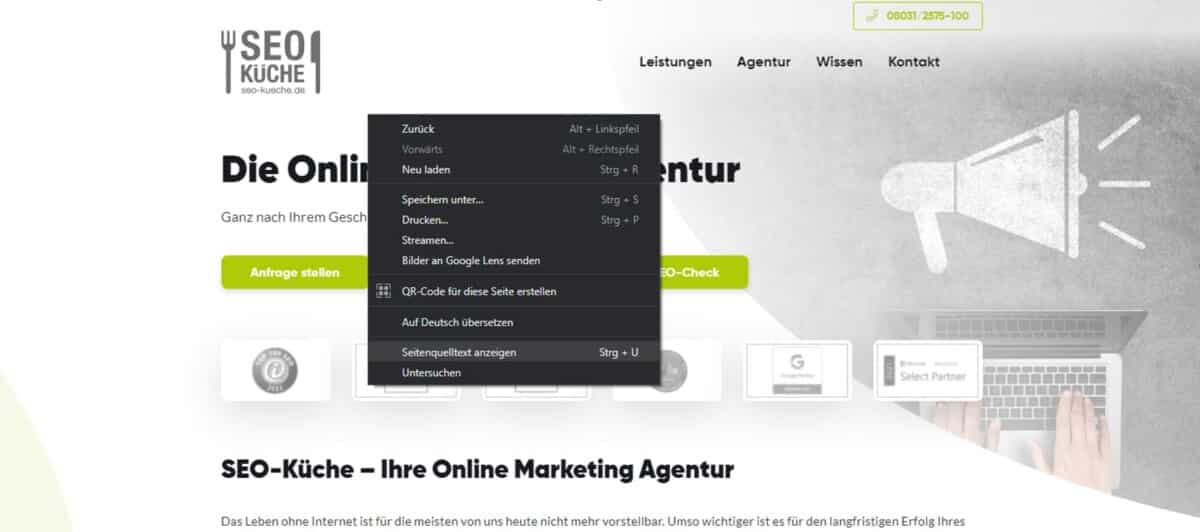
Quelltext anzeigen: Google Chrome
In Google Chrome wird der HTML-Code genauso aufgerufen wie bei Firefox. Mit einem Klick auf die rechte Maustaste öffnet sich ebenfalls eine Menüstruktur. Im unteren Bereich findet man „Seitenquelltext anzeigen“. Daneben wird zudem explizit auf die mögliche Tastenkombination hingewiesen.
Also auch hier gilt: gleichzeitiges Drücken von STRG + U öffnet einen neuen Tab mit dem Quelltext.

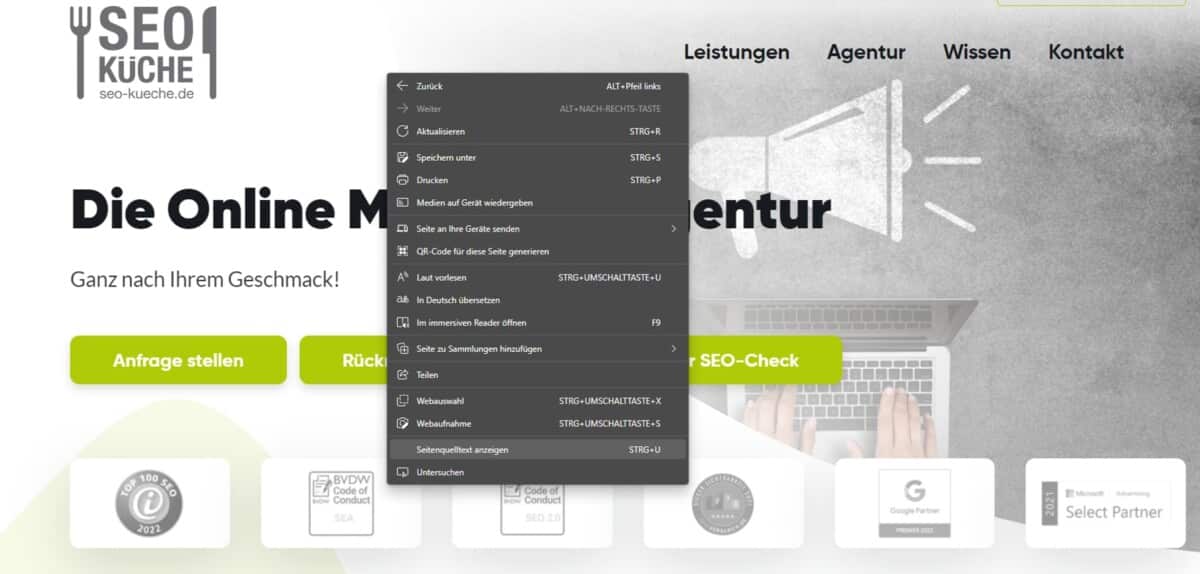
Quelltext anzeigen: Microsoft Edge
Im hauseigenen Browser von Microsoft sieht es ähnlich aus wie bei den bereits gezeigten Browsern.
Beim Nutzen der Maustaste öffnet sich mit einem Rechtsklick ein sehr ausführliches Menü. Doch auch hier ist wieder der Reiter „Seitenquelltext anzeigen“ zielführend und öffnet in einem neuen Tab den gewünschten HTML-Code der aktuellen Seite.
Auch hier wird ähnlich wie bei Google Chrome ein kleiner Hinweis auf die Tastenkombination von STRG +U.

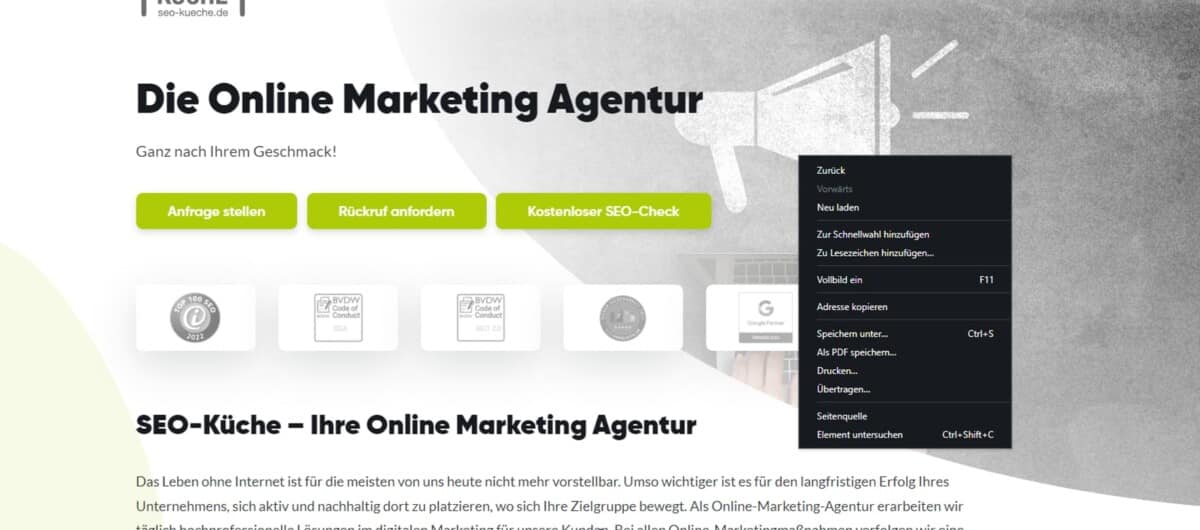
Quelltext anzeigen: Opera Web-Browser
Auch Opera bildet hier keine Ausnahme und gibt mit einem Rechtsklick einen ausführlichen Ausblick über die Funktionen. Hier wird mit einem Klick auf das Feld „Seitenquelle“ ähnlich wie bei den anderen Browsern ein neuer Tab geöffnet und der Seitenquelltext angezeigt.

Titelbild © fatmawati / stock.adobe.com






Keine Kommentare vorhanden